Please refer to our tutorial video here:
Check the following steps for more information
1. First of all, make sure that you enable this option in the app General Settings
2. Find the theme’s collection item file (in this guide, we use Debut theme, other themes may be different).
-
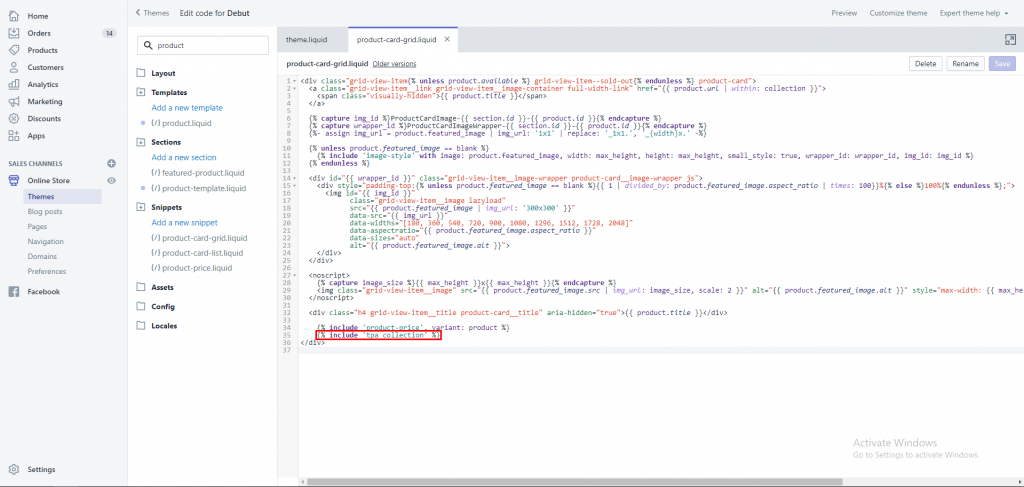
- Open your snippets/product-card-grid.liquid file.
- In some themes, this file will have a different name. If you can’t find product-card-grid.liquid, look for one of the following:
- snippets/product-card.liquid
- snippets/product-card-item.liquid
- snippets/product-grid-item.liquid
- snippets/product-block.liquid
- …
3. Insert code snippet
In the collection item file , insert the code {% include ‘tpa_collection’ %} above the last </div> (You can change the position of Countdown clock ), then save changes.
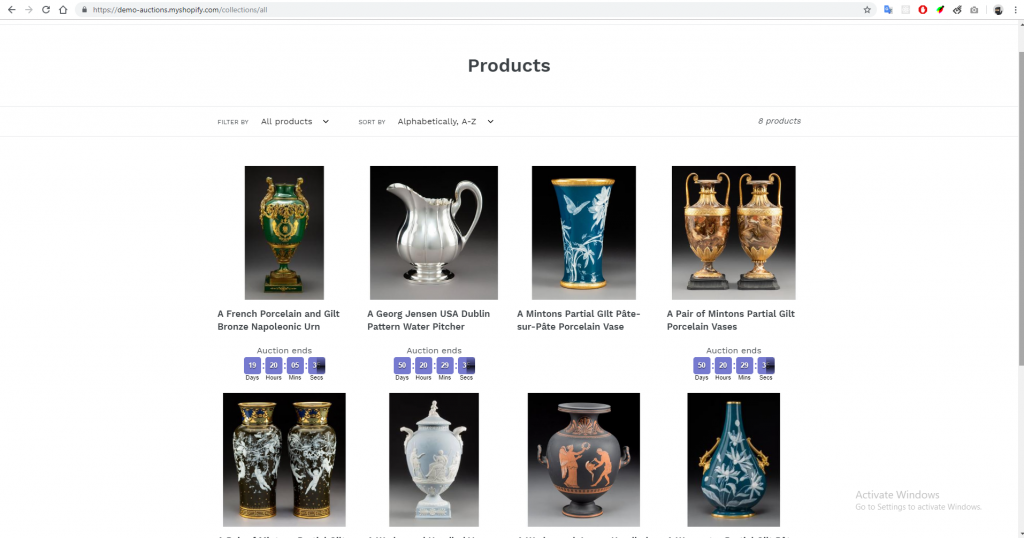
4. Enjoy the result
If you cannot figure it out, don’t hesitate to contact us via email [email protected]. We are happy to help!