Our app now supports three layout types for the Booking Widget:
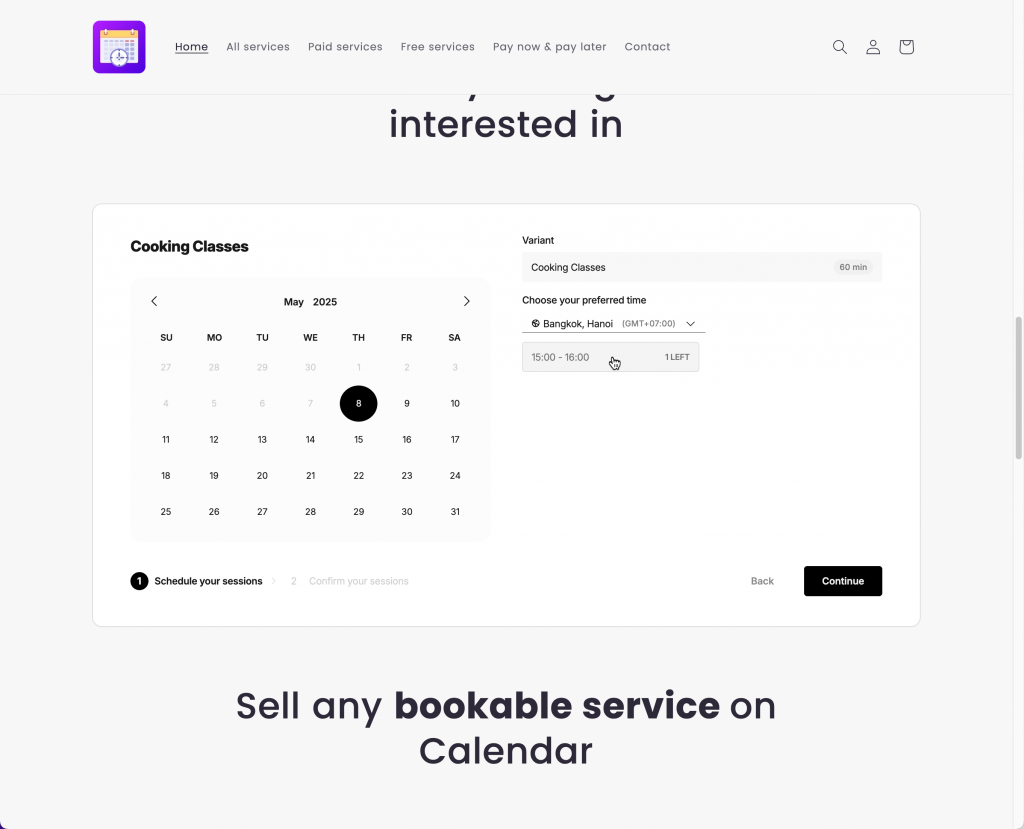
Form – A calendar with available time slots for a single service
List – A vertical list of your services
Grid – A clean multi-column layout of all services
You can easily display any of these layouts on your Shopify store by using an App Block or by embedding a custom shortcode.
Add Booking Layout Using App Block
Steps to manage
1. From your Shopify admin, go to Online Store > Themes > click Customize next to your current theme.
2. Select the page where you want to show the booking widget (e.g., Homepage, Product Page, etc.).
3. In the left panel, click Add Block under the section you want to add the widget to > select Booking Widget from the list of available app blocks
4. Choose Your Preferred Layout
-
With the Booking Widget block selected, go to the right panel.
-
Under the Layout dropdown, select one of the available styles:
-
Form – Displays a calendar and time selector directly.
-
List – Shows services in a vertical list format.
-
Grid – Displays services in a grid layout for a more visual layout.
-
5. Save your Changes
Embed the Form Using Shortcode (Custom Integration)
This option is helpful if you’re using third-party page builders (like PageFly, GemPages, etc.) or want to place the form in a specific HTML section.
Steps to manage
-
Go to the app > click Services > open a service you want > find Custom Integration box

-
Copy the provided HTML embed code.
-
Paste it into the desired position on your page using your theme editor or your page builder.
✔ This will render the Form layout for the selected service exactly where you place the code.